Saludos muchachos,
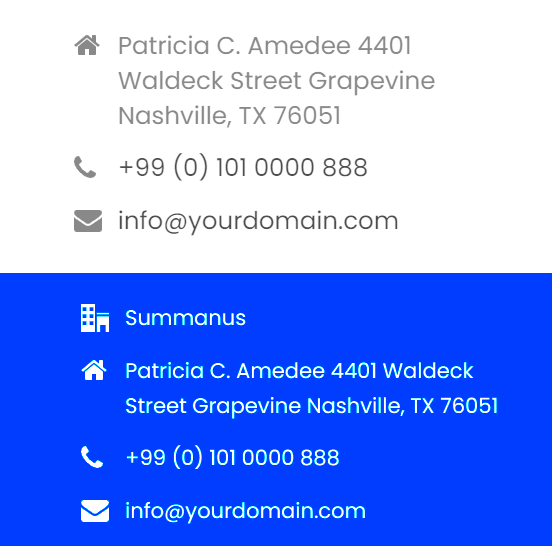
Tengo un problema. Estoy usando en wordpress Gutenberg (se los recomiendo a los que usan constructores visuales es muy liviano). El hecho es que no he visto un bloque que permita hacer esto que esta en la imagen. Y lo peor es que no entiendo como llamarlo para buscar una plantilla en html y ccs y a partir de allí modificar datos e incrustarlo como html .
¿Saben ustedes que nombre tiene esto: datos de contacto con iconos, card de empresa? La verdad he buscado así pero no encuentro algo que me sirva.
Saludos, y gracias por la ayuda.

Tengo un problema. Estoy usando en wordpress Gutenberg (se los recomiendo a los que usan constructores visuales es muy liviano). El hecho es que no he visto un bloque que permita hacer esto que esta en la imagen. Y lo peor es que no entiendo como llamarlo para buscar una plantilla en html y ccs y a partir de allí modificar datos e incrustarlo como html .
¿Saben ustedes que nombre tiene esto: datos de contacto con iconos, card de empresa? La verdad he buscado así pero no encuentro algo que me sirva.
Saludos, y gracias por la ayuda.




