Hola laneros como están, ojalá me pueden ayudar con una duda que tengo, la verdad ya me estoy desesperando 
Estoy haciendo una aplicación con React, para manejar el login de un usuario y hacer el estado usuario disponible en los componentes hijos siguiendo la guía que aparece en la documentación de react router: https://reactrouter.com/web/example/auth-workflow
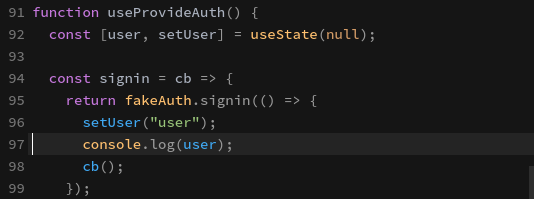
Hasta ahora todo bien todo bonito, el renderizado condicional funciona pero no sé porque pasa esto:

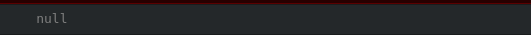
Es un screenshot directo del ejemplo del link. Según como todo funciona pareciera que setUser de verdad cambia el valor de user a "user", pero si se trata de imprimir user, simplemente imprime nulo.

Lo pueden intentar ustedes mismos. La verdad no entiendo por qué sucede eso. Muchas gracias
Estoy haciendo una aplicación con React, para manejar el login de un usuario y hacer el estado usuario disponible en los componentes hijos siguiendo la guía que aparece en la documentación de react router: https://reactrouter.com/web/example/auth-workflow
Hasta ahora todo bien todo bonito, el renderizado condicional funciona pero no sé porque pasa esto:
Es un screenshot directo del ejemplo del link. Según como todo funciona pareciera que setUser de verdad cambia el valor de user a "user", pero si se trata de imprimir user, simplemente imprime nulo.
Lo pueden intentar ustedes mismos. La verdad no entiendo por qué sucede eso. Muchas gracias


